How to Draw Multiple Different Colored Lines Javascript
The canvas element (new to HTML5) is used to draw 2D graphics into an
HTML document. Using Javascript you can draw a wide range of objects
into an HTML canvas such as lines, text, images and shapes using several
built in functions
When using the canvas to draw lines, there are several properties that you can modify to style your lines. For drawing lines you have the option to change the width, color, gradient, type of line join and line caps.
For this tutorial you will need to have a basic understanding of the
HTML5 canvas element and line drawing using paths
.
Changing the line width
To change the width of a line you can make use of the
lineWidth
property of a context object. This property takes an integer as a value and by default is set to 1.
As an example let's use the lineWidth property to create 3 lines with differing widths each using separate paths.
var canvas = document.getElementById("testCanvas"); var context = canvas.getContext("2d"); context.beginPath(); // use default line width context.moveTo( 5 , 5 ); context.lineTo( 100 , 5 ); context.stroke(); context.beginPath(); // use line width = 2 context.lineWidth = 2 ; context.moveTo( 5 , 25 ); context.lineTo( 100 , 25 ); context.stroke(); context.beginPath(); // use line width = 4 context.lineWidth = 4 ; context.moveTo( 5 , 45 ); context.lineTo( 100 , 45 ); context.stroke();
This will result in lines drawn on your canvas like so:

Changing the line color
To change the line color you can make use of the
strokeStyle
property of a context object. To use this property to change the line color, simply give a string containing a
valid HTML color
as a value.
As an example let's create 3 lines each using a separate path that we will draw in different colors.
var canvas = document.getElementById("testCanvas"); var context = canvas.getContext("2d"); context.beginPath(); context.strokeStyle = "red"; context.moveTo( 5, 5 ); context.lineTo( 100, 5 ); context.stroke(); context.beginPath(); context.strokeStyle = "green"; context.moveTo( 5, 25 ); context.lineTo( 100, 25 ); context.stroke(); context.beginPath(); context.strokeStyle = "blue"; context.moveTo( 5, 45 ); context.lineTo( 100, 45 ); context.stroke();
This will result in lines drawn on your canvas like so:

Adding line color linear gradients
To add a linear color gradient to your line path you will first need to create a linear gradient object using the createLinearGradient() method. This method takes 4 argument, the starting X coordinate of the gradient, the starting Y coordinate, the ending X coordinate and the ending Y coordinate.
var gradient = context.createLinearGradient( startX, startY, endX, endY ); Once you've created a gradient object and have specified the coordinates you can start adding color stops using the addColorStop() method which takes 2 argument: a real number from 0 to 1 that specifies where on the length of the gradient to place the color stop (0 being at the beginning and 1 at the end of the coordinates specified for the linear gradient), and a
valid HTML color
.
gradient.addColorStop( positionX, color );
Once you have added all the color stops that are required, you can then set the gradient object as a value for the
strokeStyle
property.
context.strokeStyle = gradient As an example let's create a line with a 3 color gradient, starting from red, with green in the middle and blue at the end.
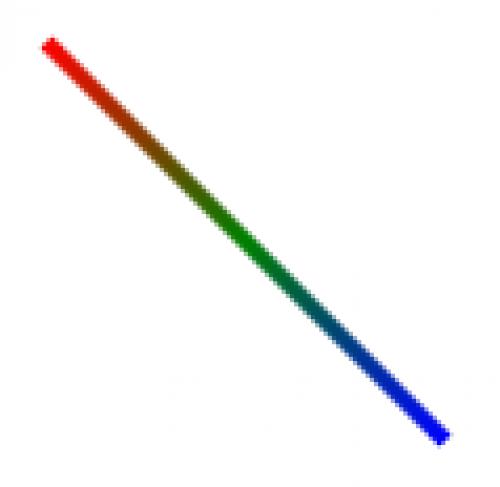
var canvas = document.getElementById("testCanvas"); var context = canvas.getContext("2d"); context.beginPath(); var gradient = context.createLinearGradient( 5, 5, 100, 100 ); gradient.addColorStop( 0, "red" ); gradient.addColorStop( 0.5, "green" ); gradient.addColorStop( 1, "blue" ); context.strokeStyle = gradient; context.lineWidth = 4; context.moveTo( 5, 5 ); context.lineTo( 100, 100 ); context.stroke();
This will result in a line that looks like this:

Changing how each line joins to another
By default, the way lines join when drawing a path are sharp and can look quite rough and jagged. This line join is called a miter.

For a cleaner and more professional look you may want to consider changing the type of line joins used in your path. This can be done using the
lineJoin
property of the context object. You have 3 choices:
-
miter
: (default) a sharp edge
-
bevel
: a beveled corner
-
round
: a rounded corner
As a example let's create 3 paths showing the differences in these 3 line joins:
var canvas = document.getElementById("testCanvas"); var context = canvas.getContext("2d"); // set line width for visibility context.lineWidth = 4 ; // default line join "miter" context.beginPath(); context.moveTo( 0 , 5 ); context.lineTo( 50 , 100 ); context.lineTo( 100 , 5 ); context.stroke(); // beveled line join context.beginPath(); context.lineJoin = "bevel"; context.moveTo( 110 , 5 ); context.lineTo( 160 , 100 ); context.lineTo( 210 , 5 ); context.stroke(); // rounded line join context.beginPath(); context.lineJoin = "round"; context.moveTo( 220 , 5 ); context.lineTo( 270 , 100 ); context.lineTo( 320 , 5 ); context.stroke();
This will create 3 paths that look like this:

Note the sharp edge on the first, the beveled edge of the second and the rounded edge of the third.
Changing the type of end cap used for a line
By default each line has a simple square edge on the end of it.

To change the style of end-cap you can make use of the
lineCap
property of the context object. This property can take 3 different values:
-
butt
: (default) no end cap is added, simple flat edge on the end of a line
-
round
: a round end cap is added to the end of the line
-
square
: a square end cap is added to the end of the line
Note
: The round and square values add a slight amount of extra length to the end of each line.
As an example let's create 3 lines each with different end-caps:
var canvas = document.getElementById("testCanvas"); var context = canvas.getContext("2d"); // set line width for visibility context.lineWidth = 4 ; // default end cap "butt" context.beginPath(); context.moveTo( 5 , 5 ); context.lineTo( 100 , 5 ); context.stroke(); // square line cap context.beginPath(); context.lineCap = "square"; context.moveTo( 5 , 25 ); context.lineTo( 100 , 25 ); context.stroke(); // round line cap context.beginPath(); context.lineCap = "round"; context.moveTo( 5 , 45 ); context.lineTo( 100 , 45 ); context.stroke();
This will result in lines that look like this:

You will need to look carefully at each endpoint of the lines to notice the difference.
How to Draw Multiple Different Colored Lines Javascript
Source: https://instructobit.com/tutorial/89/HTML-canvas%3A-Modifying-the-width%2C-color-and-style-of-lines
0 Response to "How to Draw Multiple Different Colored Lines Javascript"
Post a Comment